February 04, 2021
【最新】Gatsby+NetlifyでGoogle Analyticsを設定する
【最新】GatsbyでGoogle Analyticsを設定する
ネットで調査した方法だとなかなか上手く行かなかったので、Gatsby + Netlifyの組み合わせでのGoogle Analyticsの設定方法を紹介します。 この記事は、すでにアカウントがある方を想定しています。
Google Analyticsの設定
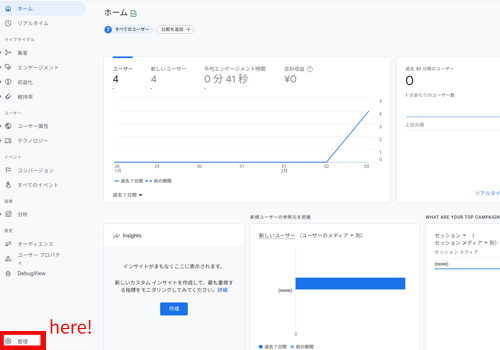
ログイン後、画面左下の管理をクリックします。
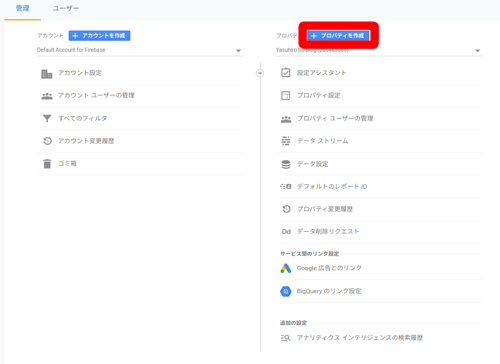
以下の画面が表示されたら、プロパティの作成をクリックして下さい。
プロパティ、タイムゾーン、通過はお好みで設定して下さい。
すべて入力したら次へをクリックします。
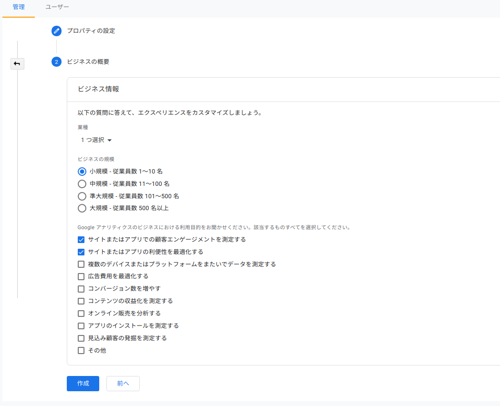
規模、目的はお好みで設定して下さい。
すべて入力したら作成をクリックします。
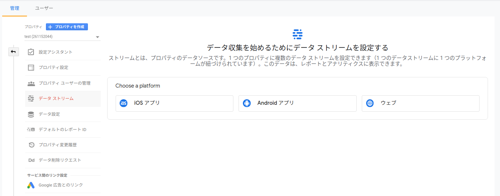
データストリームはウェブをクリックします。
URL、名前を入力して、ストリームを作成をクリックします。
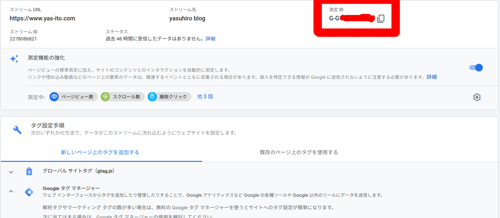
以下の表示に切り替わるので、クリックして下さい。
下記のGから始まる測定IDを後ほど使用します。
gatsby-plugin-google-gtagの設定
gatsby-plugin-google-gtagのインストール
yarn add -D gatsby-plugin-google-gtagもしくは
npm install --save-dev gatsby-plugin-google-gtag
gatsby-config.jsonの設定をします。GOOGLE_ANALYTICS_IDは環境変数です。
Netlifyで設定することが可能です。
{
plugins: [
{
resolve: `gatsby-plugin-google-gtag`,
options: {
trackingIds: [
process.env.GOOGLE_ANALYTICS_ID,
],
},
},
]
}Netlifyの設定
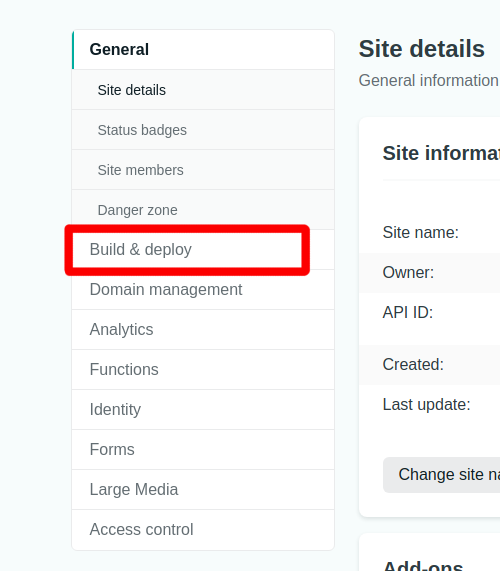
Site settingsより、Build & deployを選択します。
Site settingsより、Build & deployを選択します。
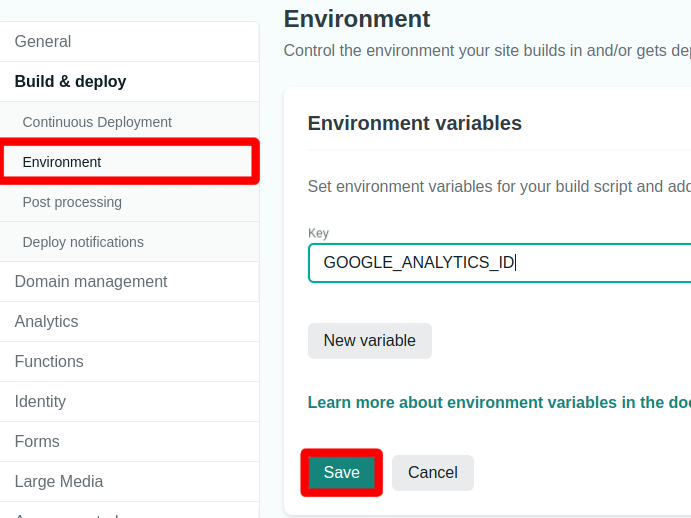
あとは、environmentよりGOOGLE_ANALYTICS_IDを設定します。値にいれるのは、先程Google Analyticsで作成した測定IDです。
設定が完了したらsaveをクリックします。
動作確認
まずは、自分のGatsbyをNetlifyへデプロイして下さい。 ただしく設定されていれば1日も経てばGoogle Analyticsに何やら表示されます。
Written by Yasuhiro Ito
Software engineer